I’ve run a series of classes over the past few years that have ranged from a couple 2-hour sessions to a full 12-week course. Topics have included HTML/CSS, Linux Server Administration, Applied Document Formatting, Flash ActionScript 2. Most courses have a common structure in three parts: a 40 minute lecture, followed by 1-hour of hands-on excercises, and followed up by course guidebook materials (largely written by me).
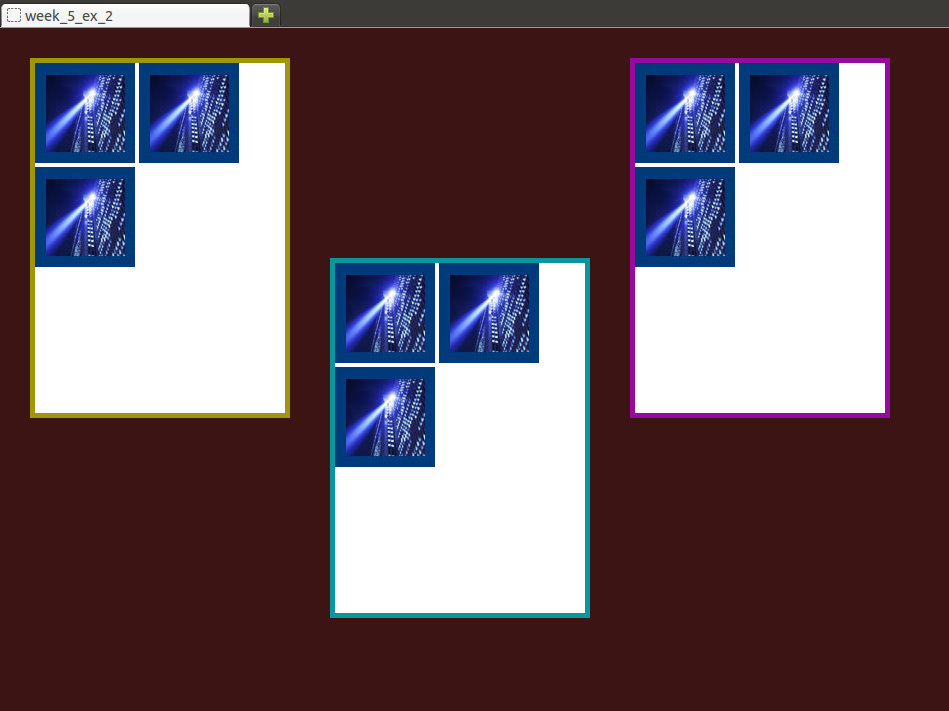
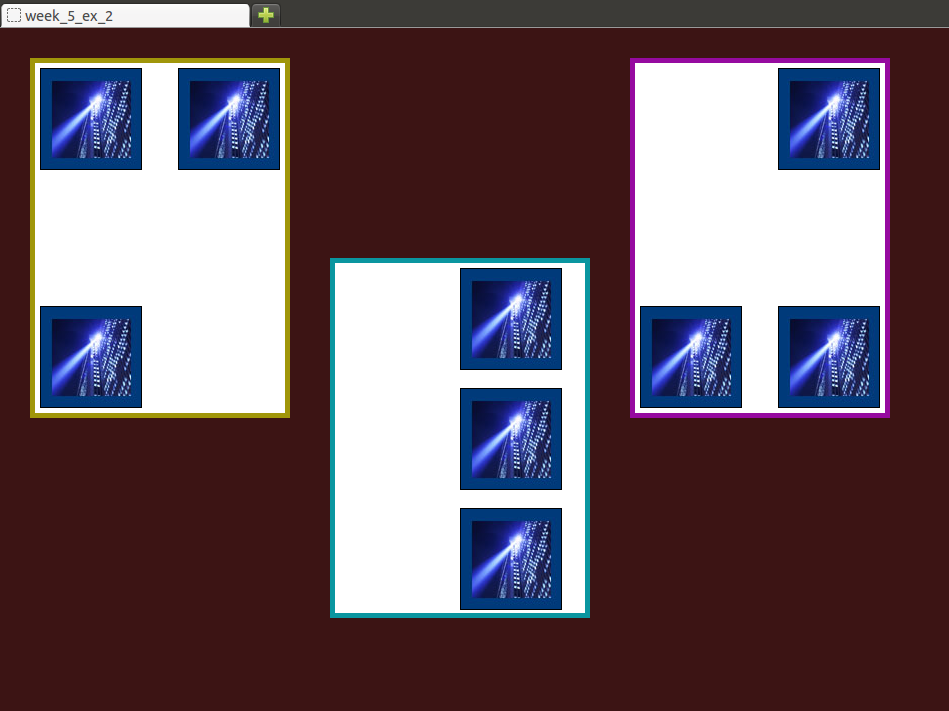
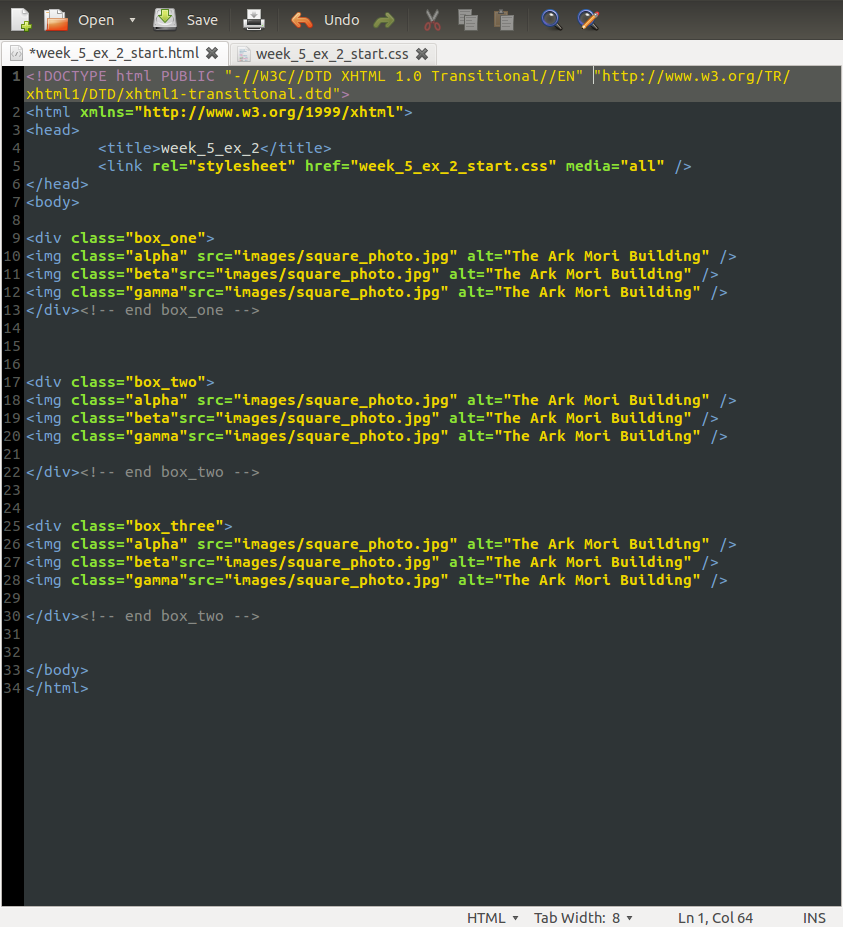
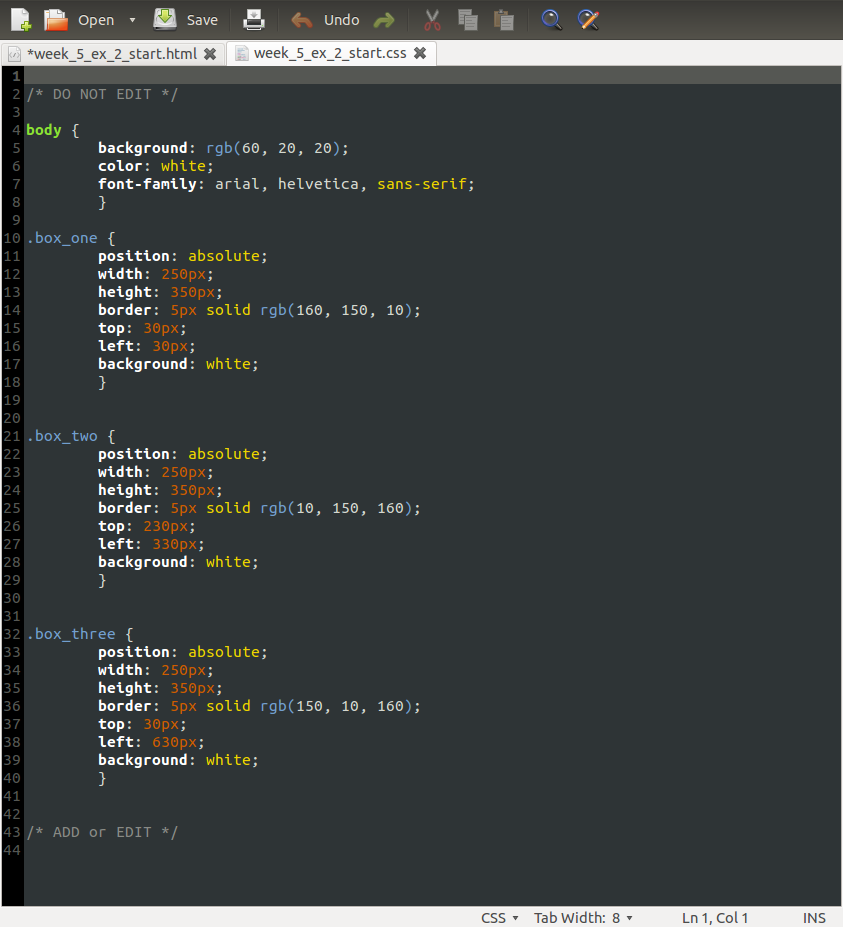
The hands on exercises are designed to encourage a solid understanding of why the code works the way it does vs. having students simply memorize material. One example of this approach are the Week 5 exercises of the HTML & CSS for Beginners Class. The second of these two hands-on labs is designed to teach different ways to position objects with CSS. To successfully complete the task, the students must only use CSS to position several small photographs in different arrangements via relative, absolute, and negative margin positioning using a combination of pixels and percentages.
Source Files & Course Notes Sample
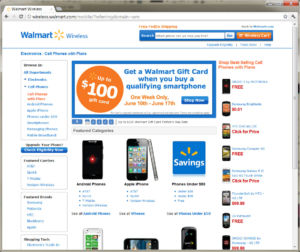
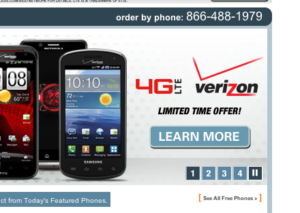
This package contains a sample week from the HTML & CSS for Beginners course. The screenshots below are of the starting and ending screen layouts of the excercise.
- Information Organization & Formatting
- Linux Server Basics: Build a LAMP & Samba Server
- Utilizing Service Bureaus
- HTML & CSS for Beginners (multiple versions of this course)
- Actionscript 2 Programming
- Landing Page Essentials
- Using JyniorCMS 3.0
- Banner Management with JyniorCMS
- Email Marketing Essentials
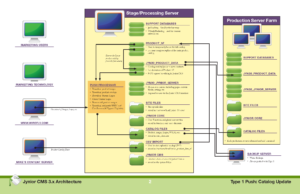
Project Gallery